Nacházíte se zde: Úvod O systému Blog WebSynergy Lab Jak probíhá redesign e-Shopu
Jak probíhá redesign e-Shopu

V tomto článku bychom Vám rádi ukázali, co obnáší a jak probíhá redesign webu a jak je díky němu možné vylepšit celkový vzhled webových stránek nebo e-Shopu.
Proč upgradovat a redesignovat e-Shop
Trendy v oblasti webdesignu a očekávání uživatelů se neustále vyvíjejí a to, co je aktuální nyní, budeme za pár let vnímat zastarale. Weby navrhujeme a stavíme tak, aby byly pokud možno nadčasové.
Váš e-Shop má obvykle jen pár vteřin na to, aby nového návštěvníka zaujal a získal jeho pozornost. V tomto rozhodovacím procesu hraje první dojem = design klíčovou roli a je proto důležité ho nepodceňovat.
Náš systém WebSynergy proto neustále rozvíjíme, aby splňoval nejaktuálnější trendy, a to nejen v rovině vizuální a uživatelské, ale také pamatujeme na snadnou proveditelnost redesignu. Redesign totiž není důležitý jen kvůli celkovému zlepšení vizuálního vzhledu webu, ale také kvůli rozvoji a zlepšování jeho nejrůznějších funkcionalit.
Kvalitní redesign e-Shopu pomůže zvýšit jeho konverzní schopnosti, tedy získávat více zákazníků a zvýšit prodeje.
V čem redesign webu konkrétně spočívá?
Redesign není o celkovém předělání webu, ale o jeho vylepšení. Konkrétní nástroje a šablony vyvíjíme tak, abyste takový redesign zvládli sami a finančně vás to nezruinovalo.

Redesign dema e-Shopu módy
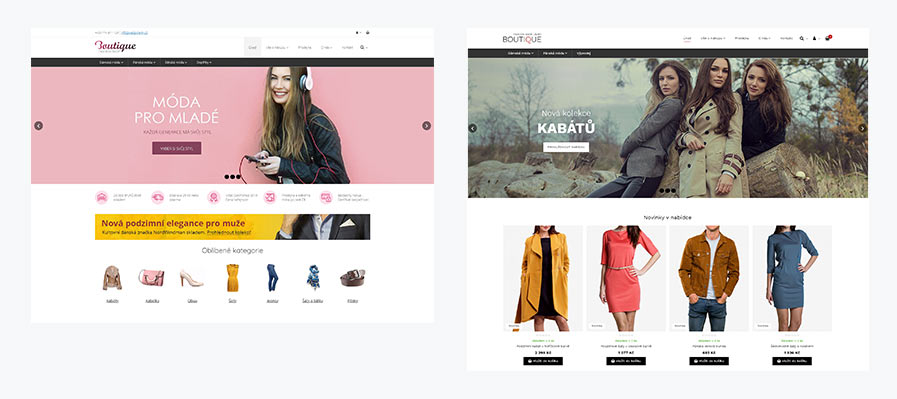
Redesign webu Vám ukážeme na našem demu e-Shopu módy, které vzniklo zhruba před pěti lety. S jeho aktuální podobou jsme již nebyli spokojeni a proto jsme se rozhodli jeho vzhled vylepšit.
Co konkrétně nám na stávajícím vzhledu demu módy vadilo?
- Malé fotky produktů
- Orámování fotek produktů tenkými rámečky
- Malé fotky hlavních vizuálů na Home page i vizuálů v kategoriích
- Zastaralý vzhled loga
- Megamenu bez velkých vizuálů (např. nových produktů, kolekce atd.)
Co jsme naopak chtěli zachovat?
- Produkty a jejich provázání
- Kategorie a strukturu e-Shopu
- Veškerý textový obsah
Změny na Home Page
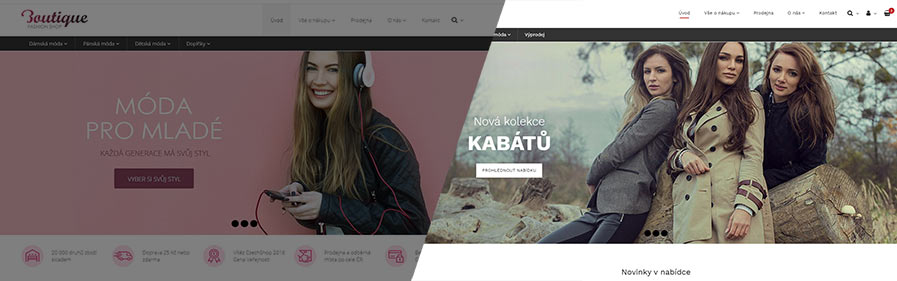
Redesign hlavního slideru
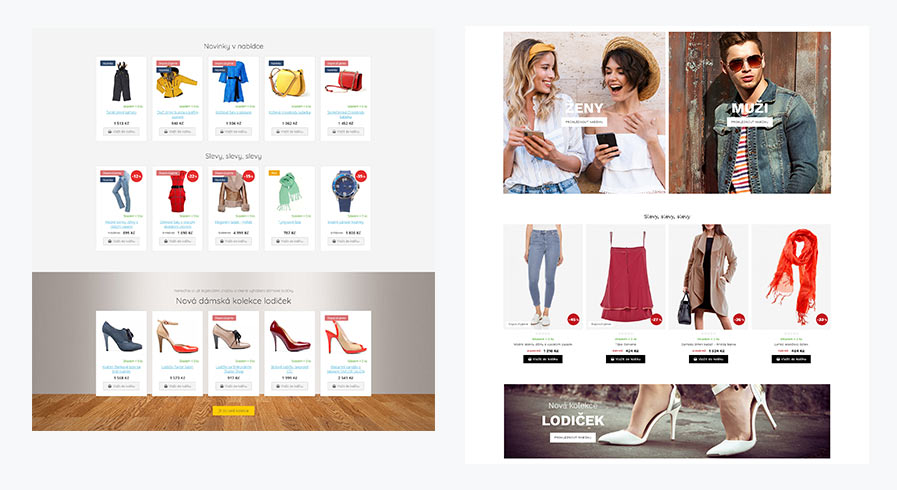
Výpis produktů na Homepage

Co jsme změnili?
- Přenastavení prostředí webu do designu minimalistické šablony
- Čtyři fotky produktů na stránků místo pěti
- Zvětšení fotografií produktů a jejich podbarvení sjednocujícím světle šedým pozadím
- Redesign loga
- Zvětšení vizuálů slideru a výměna fotografií
- Změna barevnosti jednotlivých prvků webu (tlačítka, patička, ikonky, atd.)
- Přepracování velkoformátových vizuálů na Home page
- Úprava vizuálů sekce článků
- Megamenu – rozšíření megamenu o vizuály novinek, akcí, atd.…
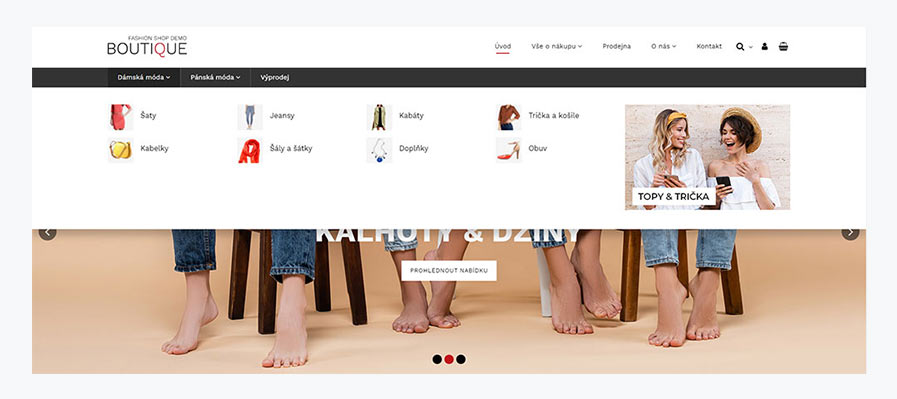
Megamenu

Co jsme změnili?
- Podbarvení fotek šedým pozadím
- Rozšíření megamenu o vizuály novinek, akcí, atd.
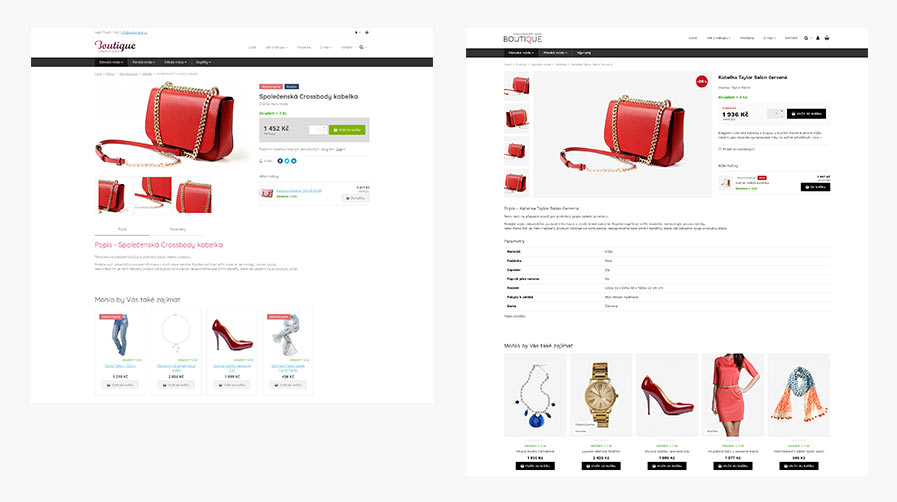
Změny v detailu produktu

Co jsme změnili?
- Změna rozložení fotografií a informací o produktu
- Změna velikosti fotografií
- Zvětšení šířky obsahu celé stránky
- Podbarvení produktů šedým pozadím
- Barevnost jednotlivých prvků (tlačítek, nadpisů atd.)
Prohlédněte si živé demo e-Shopu Demo e-Shop Móda
Závěrem
Proč je redesign webu důležitý a co Vám může přinést?
- Pomůže Váš web udržet aktuální a poplatný současným trendům
- Pomůže Vám získat více zákazníků a zvýšit prodeje
- Pomůže Vám udržet krok s konkurencí
- Přinese Vám nové funkce a rozšíření